
The
contact form that I am using on this blog is from emailmeform and it is
all free but customized using CSS. I previously published a post on how
to customize contact form
provided by emailmeform but later due to change in the coding provided
by them the styling do not work for new forms so today we will learn to
create a simple contact form with no company Ads and along with an
upload option that will allow your visitors to send you files straight
from your website. The files can be a text file, video, audio, pdf, gif,
png, anything. Follow these steps:
Create a Free Web Contact Form
Sign up for a free account at emailmeformOnce you are registered click the "Add a Form" button and choose the form builder option.

Keep your form simple with some important fields only like Name, Website URL, Email, Age, Country, Subject and Message. The form builder looks like this,

The form builder has blue buttons at left and display at right. When you click a button on left the effect is displayed on right. Now kindly follow as I instruct for keeping things simple and for creating a simple but informative contact form.
Follow this order:
- Click the Name button in advance section
- Next click Web site
- Next Email
- Next Hidden Field. Now click the hidden field section on the right and rename it as Age
- Next click Hidden Filed again and rename it as Country
- Next click File Upload (Optional you can leave this option if you don't want users to send you files via email)
- Now From the Basic section click Paragraph Text & click it to rename it as Message
- To make a specific form option a must to fill then simply click that row and select required as shown below

Your contact form now must look something like this:

9. Click the Form Title and add some message there for your visitors. For example you can write :
We Love To Hear From YouIf you wish you can remove the form title by unchecking the box and deleting the description text. See below
Feel free to ask for any help. We will catch you back as soon as time allows

10. Now on the form settings choose Redirect URL and insert the page link of your thank you page.

You may create a separate post for this by giving it an old publishing date. Blogger users can create a Page instead of Post.
11. Now replace send Email by submit and align it to right as shown below:

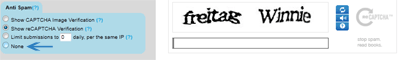
12. Next click the Captcha Code at the bottom and select the none option from the left section as shown below:

This security code is often added to prevent spam but I have never used this security code and I honestly have received not even a single spam till today. Just remove it to make the contact form even more neater.
13. Finally hit the Save Form Button and a window will appear as shown below:

14. Choose the second option and add a recipient email ID. Choose an ID that you often use so that whenever someone leave a message you may receive it straight in your inbox. You can also add more than one recipients. See below:

Leave other options as default. Hit Save! Now choose the third option.

15. In Form manager Click Code

16. Choose the HTML Only option and copy the code. Make sure to enter the URL of the page where you want to embed the contact form. See below

It is therefore better that first you create a Page on Blogger and publish it. Fetch its URL and paste it in the blank "Enter URL where form is embedded"
Now simply copy the code and paste it in your contact page. To delete the emailmeform logo from the contact form find and delete a similar code like the one below from the code you just copied.
<div><font face="Verdana" size="2" color="#000000">Powered by</font><span style="position: relative; padding-left: 3px; bottom: -5px;"><img src=Publish the page and bingo you are done! I know the steps are lengthy but the result is indeed worth it. In my coming posts you will learn how to completely customize this contact form with your own colors and styles. See our contact form as an example. I just hope you may have found today's tutorial helpful. If you need any help please do not hesitate to post your question. Have fun buddies! :)
"http://www.emailmeform.com/builder/images/footer-logo.png" /></span><font face="Verdana" size="2" color="#000000">EMF</font> <a style="text-decoration:none;" href="http://www.emailmeform.com/"
target="_blank"><font face="Verdana" size="2" color="#000000">Forms Online</font></a>
</div><a style="line-height:20px;font-size:70%;text-decoration:none;" href="http://www.emailmeform.com/report-abuse.html?http://www.emailmeform.com/builder/form/r99G329aiV6k6" target=
"_blank"><font face="Verdana" size="2" color="#000000">Report Abuse</font></a>





Good manual, but you can also try this HTML form creator service.
ReplyDeleteAll works how it should be, no coding and much easier than emailmeform.